To run a business smoothly you will require a high-performing website that will load fast. Google is keen on providing its users with the best browsing experience.
The use of smartphones has increased a lot in the past years. Thus the website of your business has to be responsive to handheld devices as well. In order to achieve 100% accuracy for your web-pages, you should keep your focus
on fixing your Google Lighthouse issues.
The Google Chrome Lighthouse tools have many features which have enhanced the user experience at many levels.
What is Google Lighthouse?
Like every other Google Chrome extension app, you have to do is to download it from the Chrome Web Store. It is free to use the tool, and all you have to do is to wait for the download to finish so you can add it to your browser. Once Lighthouse is on the go it reviews the website based on various ranking factors set by the Google Search Engine, which also that you are getting some of the most effective data which can be used for optimization.
It takes only a few minutes for Lighthouse to debug your browser and generate a report. Like other review and audit tools, you would be able to print the whole report with a simple click. This will ensure that you are able to deliver the data on hand to the people who need it. The initial part of the report shows you the score of your website in each category, with 100 being the highest score. Lighthouse also calculates the performance using five categories, Performance, Progressive Web App, Accessibility, Best Practices, and SEO.
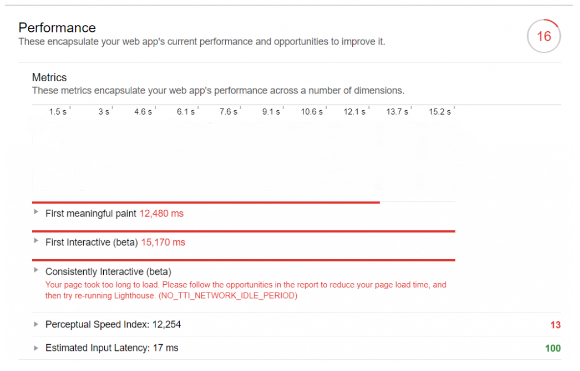
Performance
Performance basically scales your website’s page speed, which is one of the most important ranking factors, along with being highly integral to the user experience. Lighthouse processes the loading speed progression of your website in a frame by frame format.

Image Source: SEO-hacker
While carrying out this example Lighthouse found that page must improve. It also provides you with a solution to the opportunities section of the report. The last two sections show us the Perceptual Speed Index and Estimated Input Latency. It is used to measure the app response time and the speed in which the content populates the page.
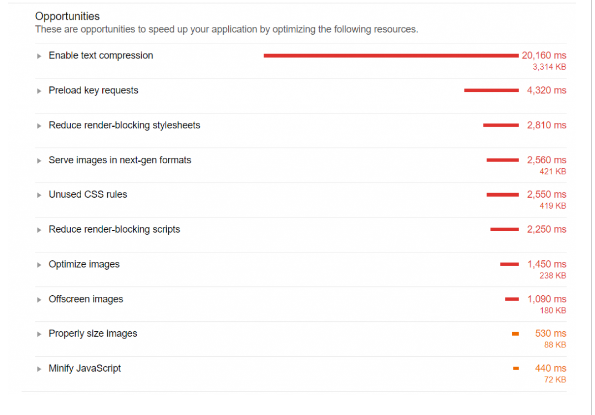
Opportunities
Now, let us move to the opportunities section of the Lighthouse report shows you various techniques to boost the speed of your website. These steps will help in saving your memory, which automatically makes the loading speed much faster compared to what your website had earlier.
These options include image optimization, minifying the Javascript, and enabling the text compression too. These steps indicate what Google wants to see in quality websites, which means that these steps are proven to be effective.

Image Source: SEO-hacker
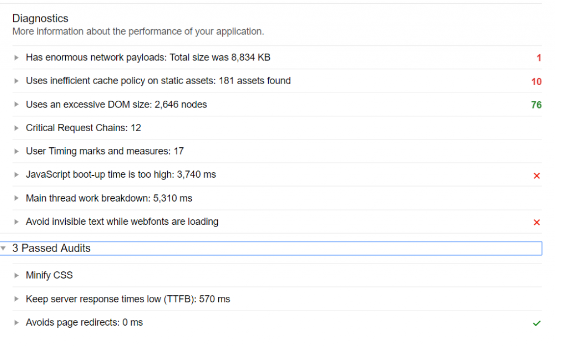
Diagnostics
It is the final part of the Performance category which showcases you a descriptive diagnosis on your website’s performance and shows you with more metrics to look into. It also tells you some categories in which your website has passed in, and shows the boot-up time taken, network payloads, and even the DOM size.

Image Source: SEO-hacker
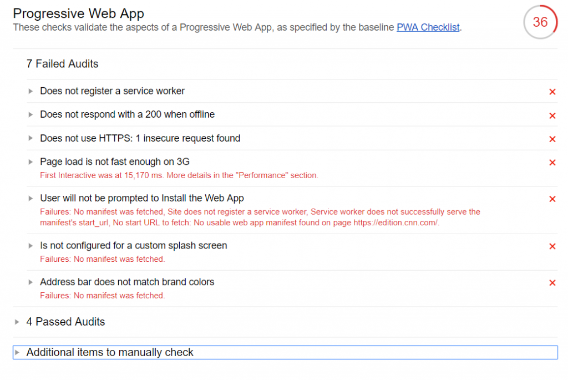
Progressive Web App
It is a type of web app that intends to provide the best experience for web users. A Progressive Web App follows Google’s PWA checklist, whose focus is on loading speed, and elements like custom splash screens and brand colors. All websites should keep these details in check as they would ensure your app is reliable and engaging.

Image Source: SEO-hacker
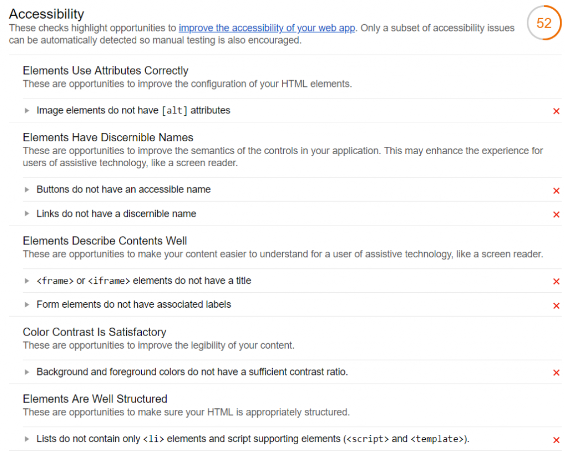
Accessibility
This section of the website review shows you various ways to make your web app more accessible for your target users. It makes sure that your web app has a solid and presentable appearance and built, and its attributes are well-defined. With more users opting for a mobile-first approach, these factors are important to highlight to ensure that your mobile SEO efforts would bring you the best results.

Image Source: SEO-hacker
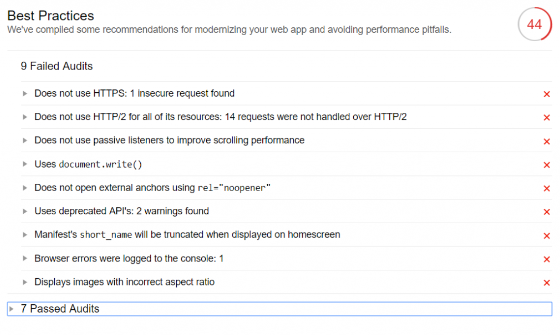
Best Practises
Best Practises section shows you the best methods to optimize your website’s performance, at the same time it will highlight the positive points that you have already achieved. These simple technical factors, no matter how small they might seem for most users, are vital in providing a flawless experience. These elements also have the feature of HTTPS application and presentation of images.

Image Source: SEO-hacker
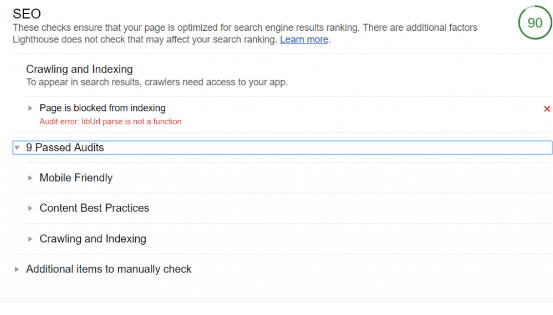
SEO
The last section that Google Lighthouse report evaluates is your website’s performance in search engines. Lighthouse makes use of Google’s ranking factors to determine how well-optimized your website is. Thus it will definitely give you some valuable data to boost your website’s search rankings.
These include factors like crawling and indexing, mobile-friendliness, and content quality. This is a vital detail for your clients, as this is an indicator of how well your strategies are turning out to improve their visibility.
Collectively, Google Lighthouse is an SEO tool that gives you important data that helps boost your website performance using the guidelines and policies of Google itself. The best part about this is that it’s free to use, and has a simple and intuitive interface that users would find easy to use.

Image Source: SEO-hacker
Google Chrome Lighthouse Audit
The various factors which are covered through Google Chrome Lighthouse audit Tool are as follows:
Main thread work breakdown: This will reveal how much time your CPU has spent on each page’s loading process.
Preload Key Requests: The Google Chrome Lighthouse tool helps the developers by giving them hints on the main resources that need to be fetched quickly which will be difficult otherwise as browser looks for the references within the documents.
High-speed JavaScript Boot-up: Excessive use of JavaScript can slow down your site’s performance. This feature will help you to identify each page script’s CPU time consumption along with the URL.
Unused JavaScript: Dead codes slow down your site because they keep on loading, downloading and parsing. Thus, it is useless to make the site slower with useless codes which will hamper your website’s performance in the long run.
This feature will help you to chuck out the unused codes from your sites and use your system resources optimally.
Avoid Page redirects: Page redirects consume a significant amount of time making your landing page under-perform. This feature will alarm you whenever navigation initiates a redirect.
Some other features are the identification of inefficient cache policy on static assets, avoiding costly multiple round-trips to any origin, font visibility during the loading process, minifying CSS and JavaScript and unused CSS rules.
Now let’s have a look at some important factors to fix the Lighthouse issues and boosting your site performance.
First meaningful paint: The trick is to check your web-pack bundle to find out whether you can remove some third party tools that might have been taking bundle space. In brief, you need to send all the data in a compressed format. Either you can use Node.js compression middleware or only middleware if you are using Express.
Perpetual Index Speed: This feature is solely focused on enhancing user experience. It helps in avoiding content jumps which hamper the user experience. This feature will also help us to specify a minimum content height to eliminate those brutal content jumps.
HTTPs secure the site: It is very important that by now you should acquire an SSL certificate so that you can stop worrying about injection ads.
But Lighthouse makes it even better by redirecting all the users to your https/… sites when they try to reach your HTTP/… version site, thus guiding your users to a secure destination it makes things better.
Offline-friendliness: Now users can save data locally so that they can access it even when they are offline. IndexDBI or store API data can help you to provide your users with a better experience when they visit your site for the second time.
Elimination of JavaScript: Your site should always be available to your users even if they have disabled the javascript in their browser. You can utilize this old school method;<noscript> tag to display content within this tag when the JavaScript has been disabled.
These tips will definitely help you to boost page performance. It is very important that you are well-versed with Google Chrome Lighthouse Tool to maximize your results.
The first thing that you need to know is the art of understating the audit report and metrics. Once you understand the logic behind the metrics, you will be able to deal with all the Google Chrome Lighthouse issues effectively.
Hopefully, this article gave you the right insight into the inner workings of the tool and helps you in fixing all the issues effectively. To get a better understanding of the topic please feel free to contact our top web development company.
